Como alterar a cor do link no WordPress? Esta é uma pergunta queimadora durante a publicação de conteúdo. Muitos novos usuários não percebem, mas podem alterar as cores de seus links em qualquer conteúdo publicado. No entanto, isso não é feito exclusivamente para fins cosméticos, porque pode haver várias razões por trás disso.
As pessoas podem não querer clicar em seus links com cores opacas. Alterar a cor do link pode fazer com que suas postagens ou páginas do WordPress pareçam mais atraentes. É também uma boa maneira de destacar partes importantes do seu conteúdo. É por isso que hoje mostraremos como alterar a cor do link no WordPress.
Aqui estão todos os tópicos que abordaremos hoje:
- 6 Métodos para alterar o link de cor no WordPress
- Por que você precisa alterar a cor do link do seu site
Além disso, neste guia, você aprenderá seis métodos para alterar a cor do link no WordPress
- Personalize as cores do link via WordPress Customizer.
- Aplique o código CSS personalizado para as cores do link.
- Edite as cores do link no tema do construtor de castores.
- Use recursos de estilo global para alterações de cores de link.
- Modifique as cores do link individual com o Elementor.
- Ajuste as cores do link usando o Elementor Page Builder.
Alterar a cor do link no WordPress difere da alteração da cor da fonte. Embora a modificação da cor da fonte afete todo o texto, a alteração da cor do link tem como alvo especificamente o texto clicável, aprimorando a navegação e o apelo estético separadamente da aparência geral do texto.
Mergulhe para descobrir métodos fáceis e passo a passo que transformarão o apelo estético do seu site, tornando todos os links não apenas um caminho, mas um recurso de destaque por si só.
6 Métodos para alterar o link de cor no WordPress
Alterar a cor do link no WordPress é crucial para aprimorar a estética do site, melhorar a navegação do usuário e se alinhar com a identidade da marca.
As cores de link distintas melhoram a experiência do usuário, tornando os elementos clicáveis facilmente identificáveis e podem aumentar o engajamento, chamando a atenção para conteúdo importante. É por isso que aprender a alterar a cor do link no WordPress pode ajudar na navegação geral do seu site.
Nas seções a seguir, exploraremos seis métodos detalhados para alterar a cor do link no WordPress.
Cada método será delineado passo a passo, acompanhado por capturas de tela claras para garantir que você tenha um entendimento completo do processo.
Este guia foi projetado para fornecer a você um entendimento abrangente, seja você um iniciante ou um usuário experiente, para personalizar efetivamente a aparência do seu site.
Método 1: Altere a cor do link no WordPress através do WordPress Customizer
Para aprender a alterar a cor do link no WordPress usando o personalizador WordPress, siga estas instruções passo a passo:
Etapa 1. Acesse o personalizador do WordPress:
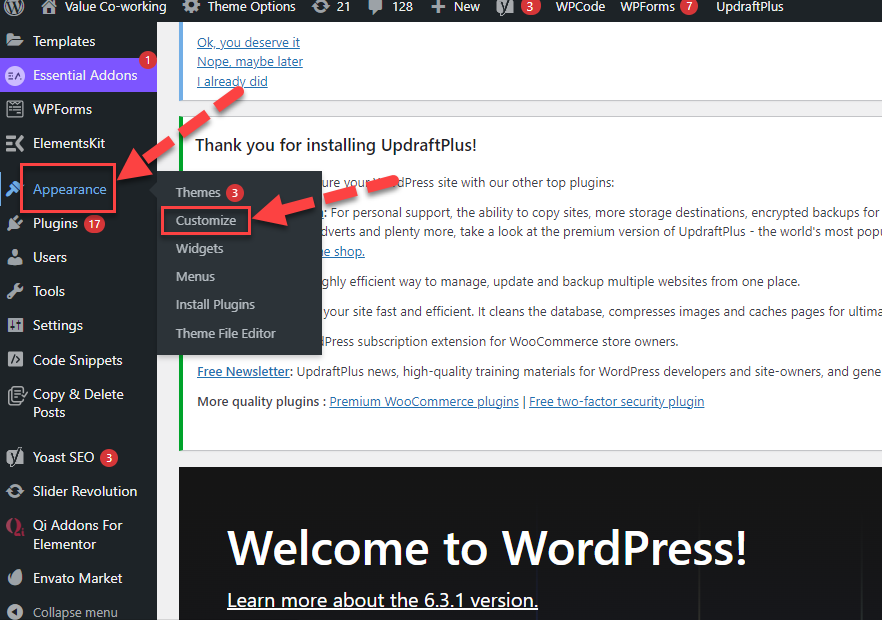
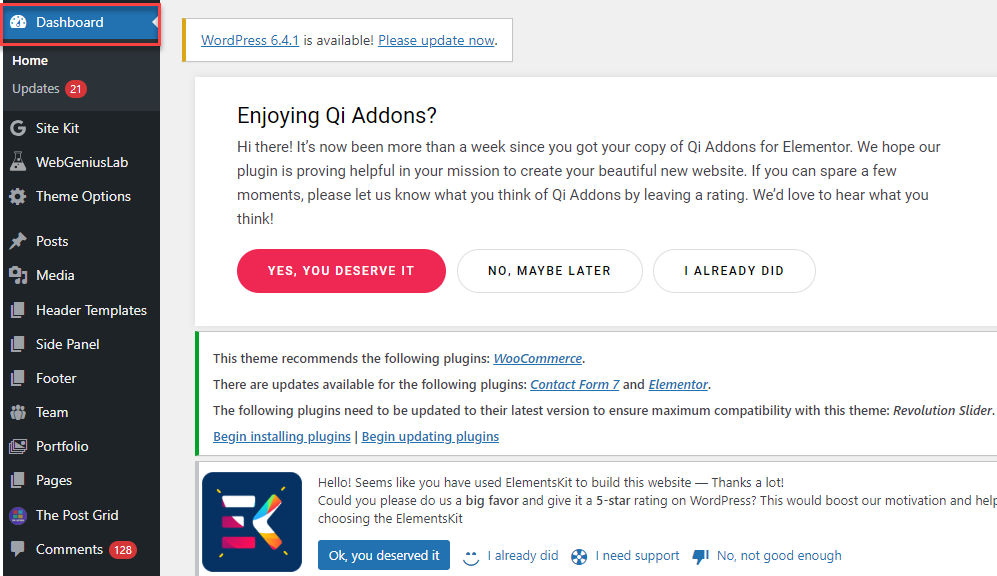
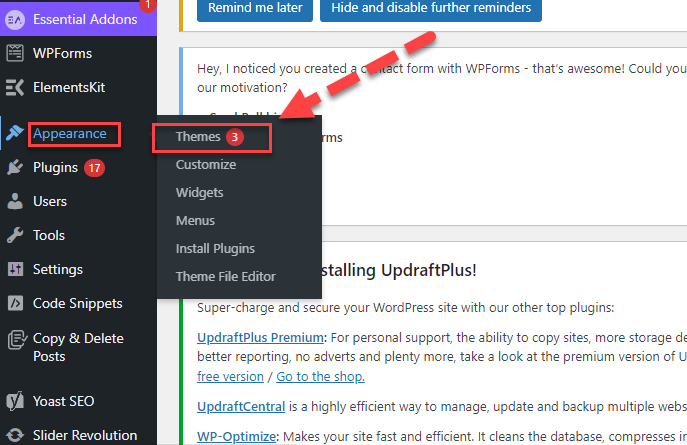
Faça login no seu painel do WordPress. Navegar para ‘Aparência’ e depois clique em ‘Personalizar’. Isso abrirá o personalizador do WordPress.
Etapa 2. Localize as configurações de cores:
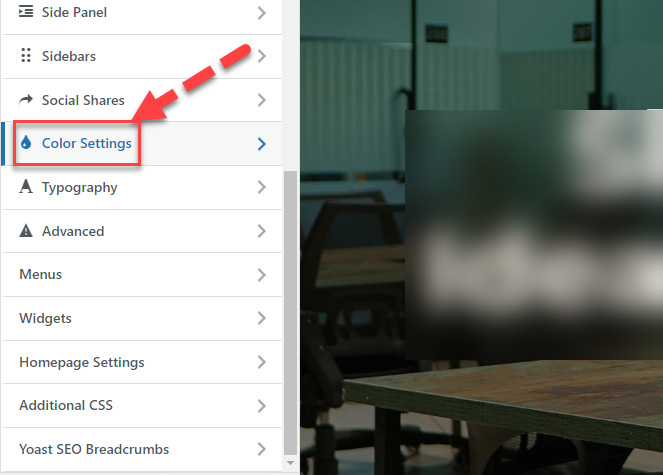
No personalizador, procure opções rotuladas ‘Configurações de cores’ ou terminologia semelhante. Dependendo do tema que você está usando, essas opções podem ser localizadas e nomeadas de maneira diferente.

Etapa 3. Ajuste as cores do link:
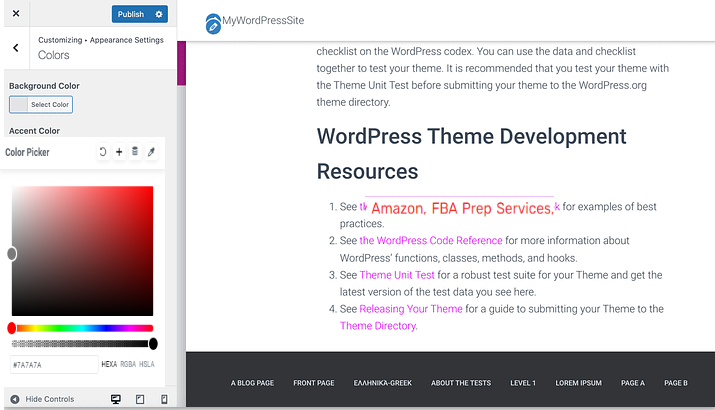
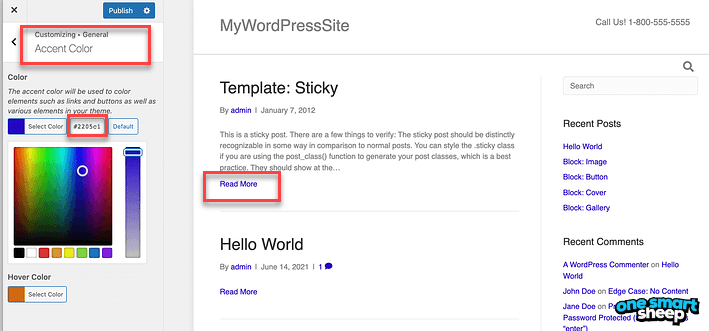
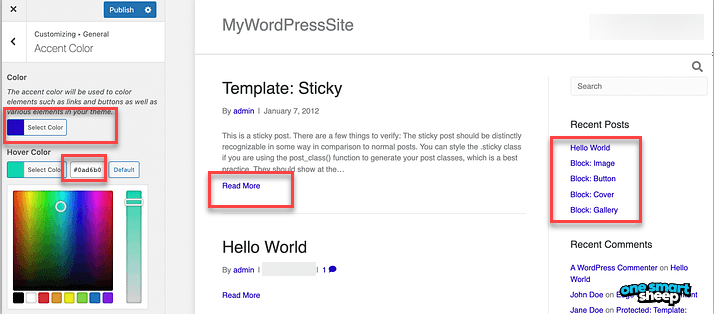
Se você estiver usando um tema como Hestia, vá para ‘Configurações de aparência’> ‘cores’. Aqui, você pode ajustar as cores do link usando o ‘Cor de destaque‘ configurações. Isso mudará a cor de todos os links em seu site.


- Para preferências de cores específicas, insira o código hexadecimal para a cor desejada no campo de texto fornecido.
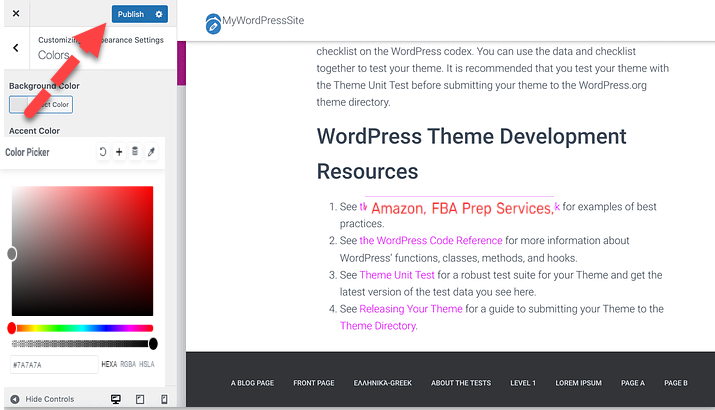
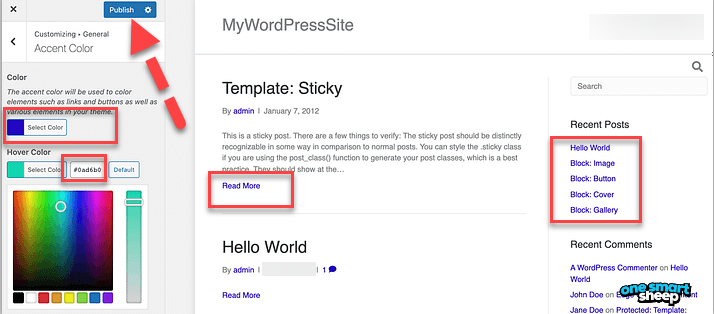
- Depois de selecionar a cor, clique em ‘Publicar’ Para salvar e aplicar as alterações.

Etapa 4. Reverter para as configurações padrão:
Se você deseja reverter para a cor do link original, basta clicar no ‘Padrão’ Botão na seção de cores de destaque. Isso restaurará a cor do link padrão do tema.
Etapa 5. Usando outros temas:
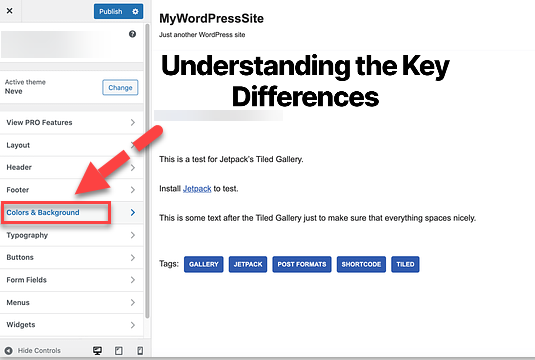
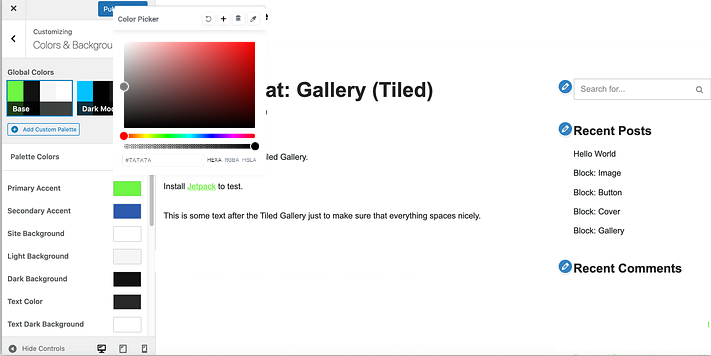
Se você estiver usando um tema diferente como o NEVE, o processo é semelhante. No personalizador, selecione ‘Cores e fundo’.

Em seguida, escolha Ação primária.‘Escolha a cor que você deseja para o seu link e clique em’ Publicar ‘para aplicar.

Etapa 6. Redefinindo para o padrão:
Para temas como Neve, para reverter para as configurações padrão, vá para o fundo do ‘Cores e fundo’ menu e selecione ‘Redefina tudo para padrão.‘
Observação: Lembre -se de que essas etapas são aplicáveis se o seu tema suportar a personalização de cores do link diretamente do personalizador do WordPress. Se o seu tema não tiver esse recurso, pode ser necessário usar CSS ou outros métodos personalizados para alterar as cores do link.
Método 2: Altere a cor do link no WordPress usando o código CSS personalizado
Se você deseja alterar a cor dos seus links no WordPress usando o código CSS personalizado. Essa é uma maneira um pouco mais técnica de aprender a alterar a cor do link no WordPress, porque exige que você tenha um pouco de conhecimento de codificação. No entanto, depois de entender o que e como fazê -lo, todo o processo se torna fácil como 1, 2, 3.
Então, aqui estão as instruções passo a passo sobre a alteração da cor do URL com o CSS:
Etapa 1. Escolha sua cor:
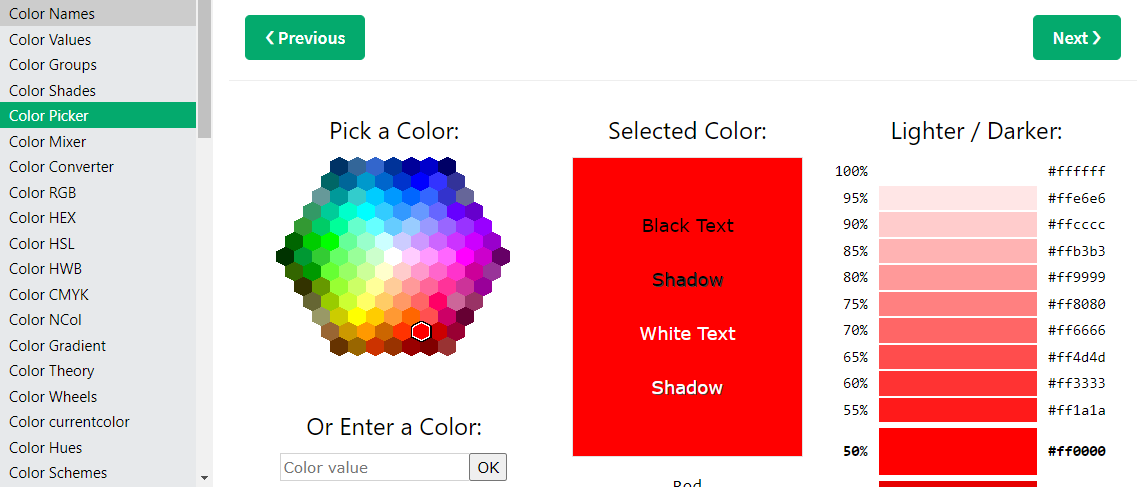
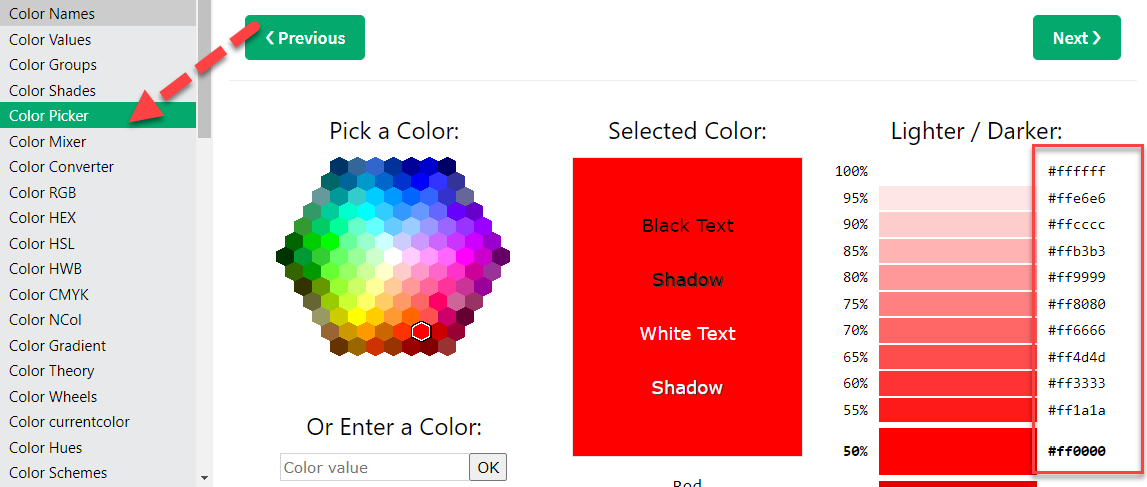
Primeiro, decida sobre a cor que você deseja para seus links. Use um serviço como a W3 School para encontrar e selecione seu código Hex perfeito. Os códigos Hex são códigos alfanuméricos de seis dígitos que representam cores específicas.

Se você quiser saber como alterar a cor da fonte através de diferentes métodos, pode visitar um guia de ovelhas inteligentes.
Etapa 2. Acesse o WordPress Customizer:
Faça login no seu painel do WordPress. Navegar para ‘Aparência’ e depois clique em ‘Personalizar’. Isso abre o personalizador do WordPress.

Etapa 3. Vá para CSS adicional:
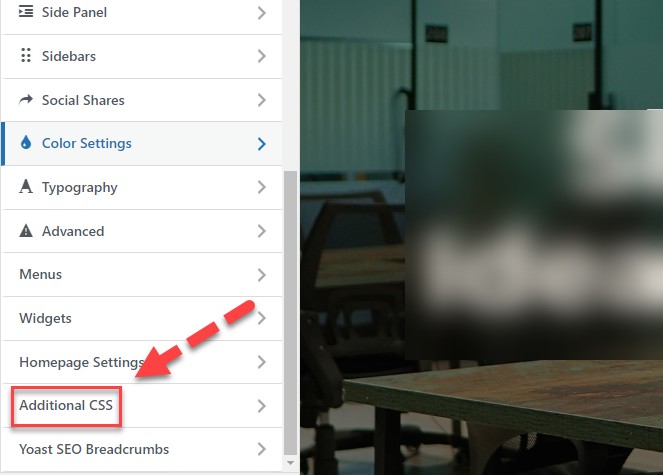
No personalizador do WordPress, localize e selecione ‘CSS adicional’ No menu esquerdo. Seu site WordPress pode ser personalizado com o código CSS nesta seção.

Digite o código CSS:
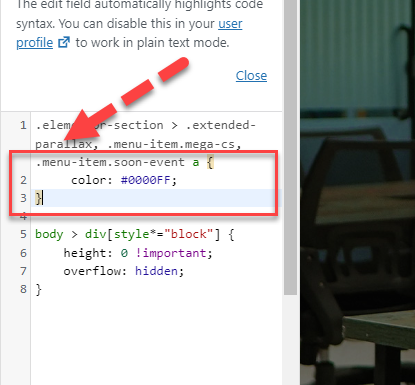
Na seção CSS adicional, insira o seguinte código CSS:

a {color: #0000ff; / * Substitua pelo código hexadecido escolhido */}
Substitua #0000FF pela escola W3 da cor que você selecionou. Você pode usar esse código para alterar a cor de todos os hiperlinks do seu site.
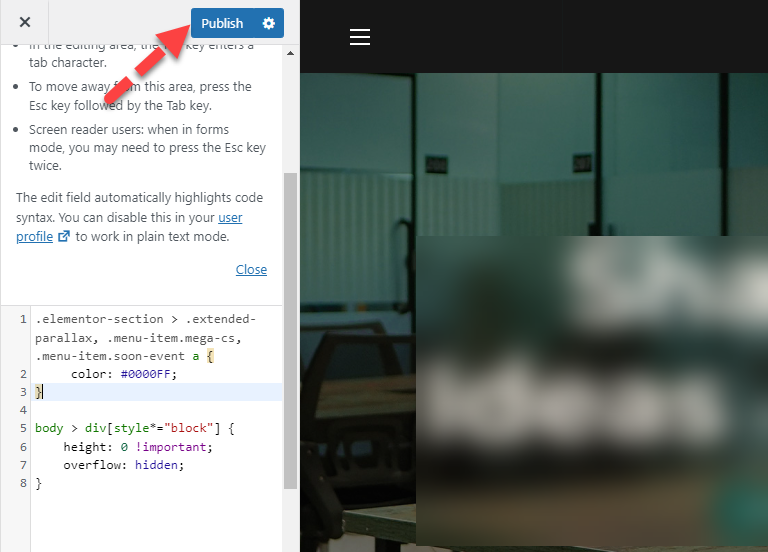
Etapa 4. Publique as mudanças:
Depois de adicionar o código, clique em ‘Publicar’ para fazer as alterações vivem em seu site. Todos os seus links devem ser exibidos agora na nova cor que você escolheu.

Etapa 5. Ajustando ou revertindo alterações:
Se você não estiver satisfeito com a aparência dos links, pode modificar o código Hex na seção CSS adicional.
Para voltar à cor do link original do seu tema, basta excluir o código CSS da caixa CSS adicional e clicar ‘Publicar’ novamente.
Método 3: Alterar Link Color WordPress editando o tema do seu construtor de castores
Se você deseja aprender a alterar a cor do link no WordPress usando o tema do construtor de castores, siga estas etapas:
Etapa 1. Acesso a personalização do tema:
Vá para o seu painel WordPress.

Navegar para ‘Aparência’ e ‘Temas’.

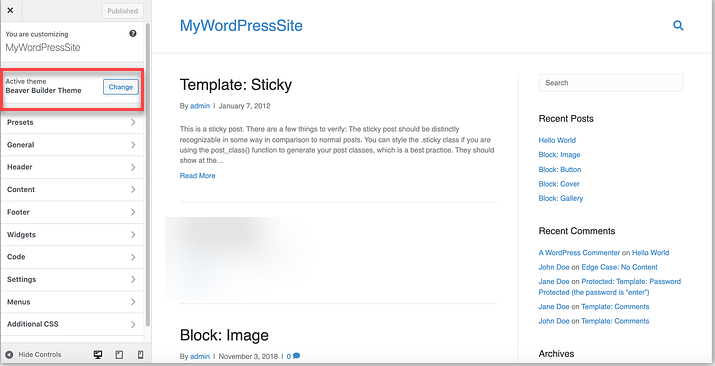
Passe o mouse sobre o tema do construtor de castores e selecione ‘Personalizar’. Isso abre o editor do Beaver Builder.

Etapa 2. Modifique a cor do destaque:
No editor do Beaver Builder, vá para o menu esquerdo.Select ‘Geral’ e Then ‘Accent Color’. Clique em ‘Color de sotaque’ Para abrir o seletor de cores.

Etapa 3. Escolha uma nova cor:
Usando o seletor de cores, selecione uma nova cor para seus links. Se você tiver uma escola W3 específica, insira -a no campo de texto fornecido.

Etapa 4. Defina a cor do pairar (opcional):
O Beaver Builder também permite definir uma cor diferente quando você mouse sobre um link. Selecione esta opção, se desejar, e escolha uma cor.

Etapa 5. Publique suas alterações:
Depois de fazer suas edições, clique em ‘Publicar’ Para atualizar seu site. Seus links agora exibirão a nova cor que você escolheu.

Etapa 6. Restaurando os padrões:
Se você deseja reverter para as cores padrão do link, navegue de volta para ‘Geral’> ‘Accent Color’ no Customizador do Construtor do Beaver e clique no botão ‘Padrão’.
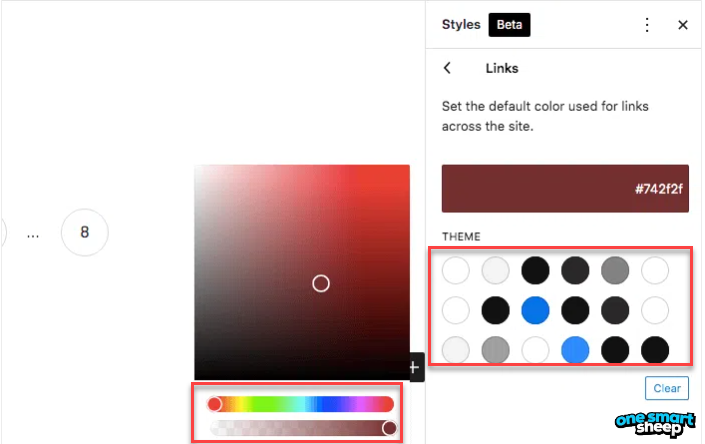
Método 4: Altere a cor do link em Posts WordPress usando o recurso de estilo global
Para alterar a cor do link no WordPress usando o Elementor para links individuais, siga estas etapas:
Etapa 1. Editor de Elementor Open:
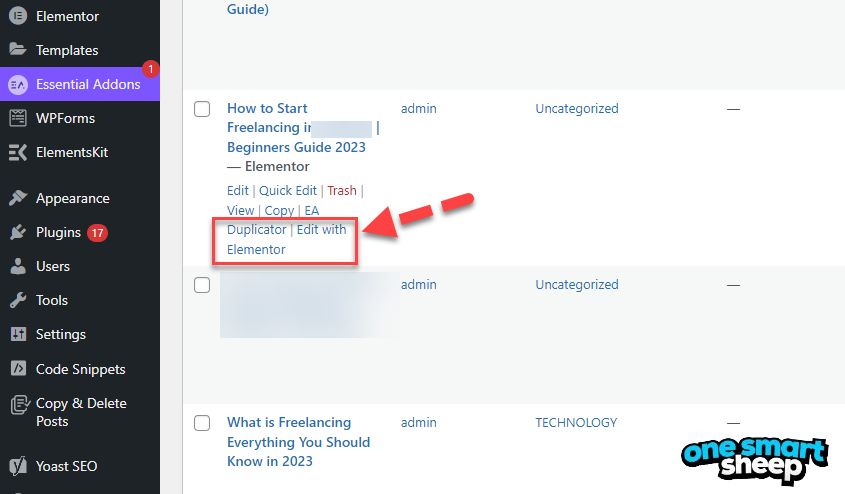
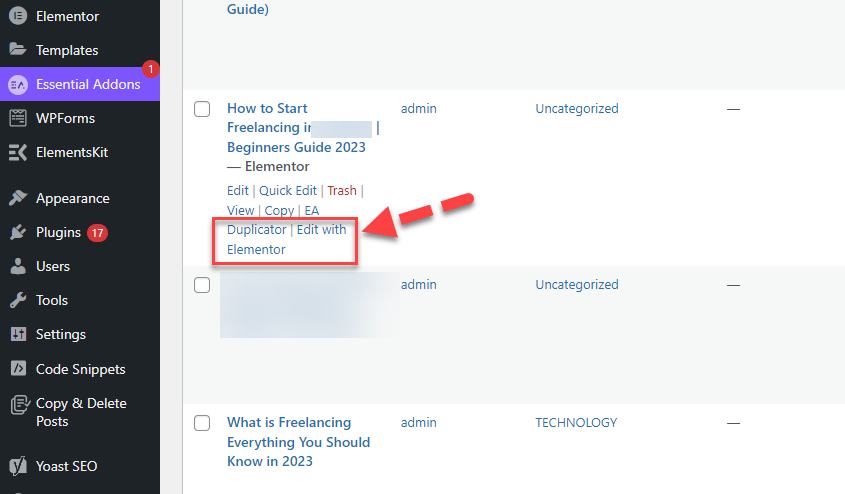
Navegue até a página ou postagem em que o link está localizado em WordPress.Click ‘Editar com Elementor’ Para abrir o editor do Elementor.

Etapa 2. Selecione o elemento de texto:
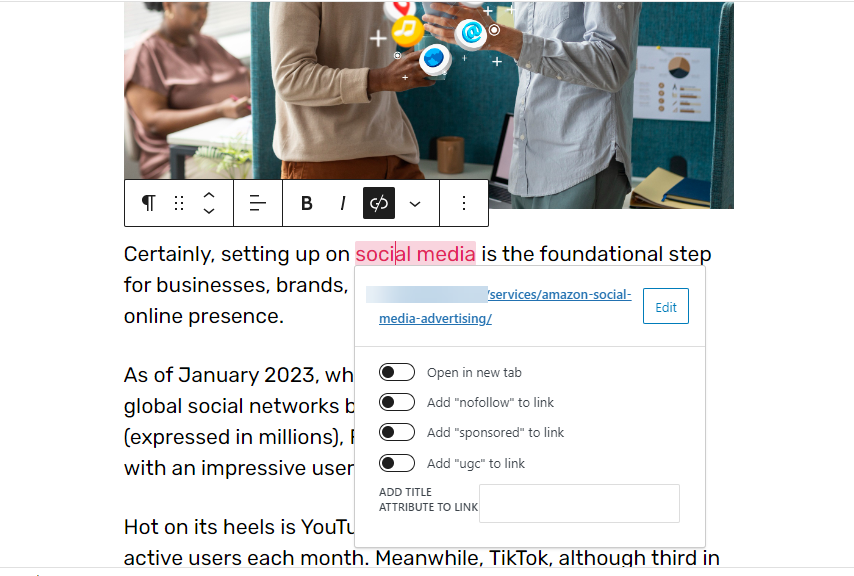
Clique no elemento de texto que contém o link que você deseja alterar. Highlight o texto ou link específico no editor de texto Elementor.
Etapa 3. Acesse opções de edição de texto:
Com o texto do link selecionado, clique no ‘Estilo’ guia no painel Elementor.

Sob ‘Editor de texto,’ Você encontrará opções para cor de texto, tipografia e muito mais.
Etapa 4. Alterar a cor do link:
Procure o ‘Cor de texto’ opção e clique nela. Escolha uma nova cor da paleta de cores Ou digite um código hexadecimal personalizado para a cor do link desejada.

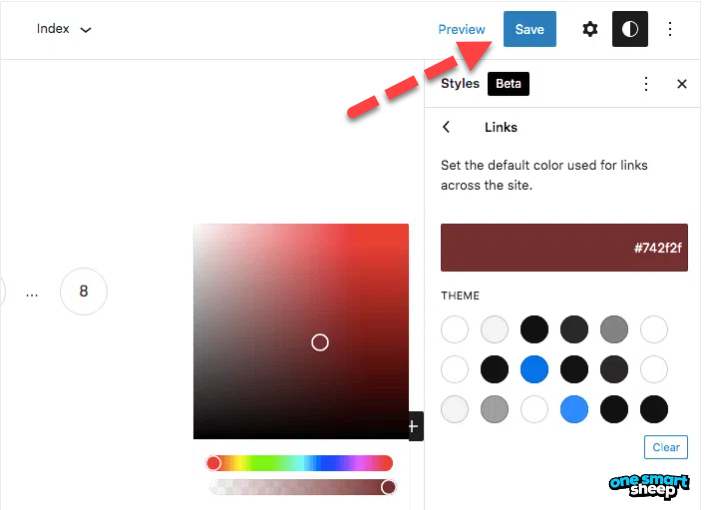
Etapa 5. Salvar e publicar:
Depois de fazer as alterações desejadas, clique no ‘Atualizar’ botão para salvar suas alterações. Se for uma nova página ou postagem, clique em ‘Publicar’ para fazê -la ao vivo com a nova cor do link.

Observação: Este método permite um controle preciso sobre a cor de links individuais em suas páginas ou postagens usando o Elementor, permitindo destacar links específicos ou criar um estilo único para diferentes seções do seu site.
Método 5: Etapas Como a mudança de link da alteração do Elementor (links individuais)
Para alterar a cor dos links individuais no WordPress usando o Elementor, siga estas etapas:
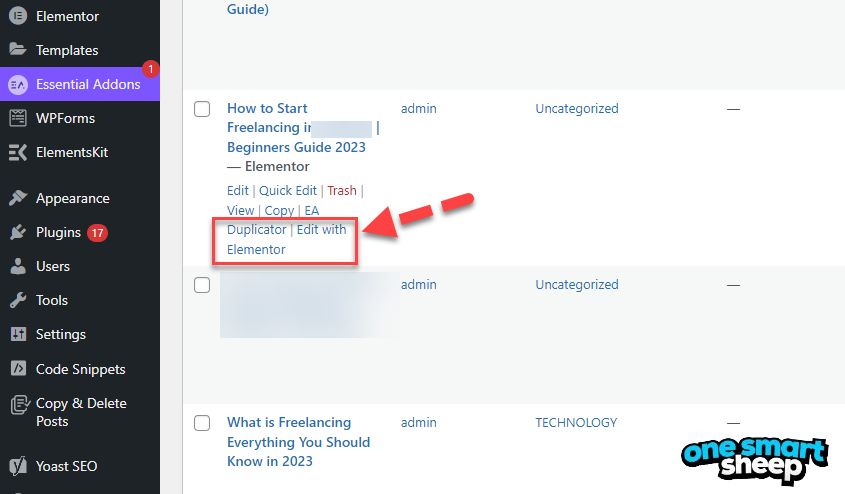
Etapa 1. Abra a página com Elementor:
Navegue até a página em que o link está localizado no seu painel WordPress. Clique em ‘Editar com Elementor’ Para abrir a página no editor elementar.

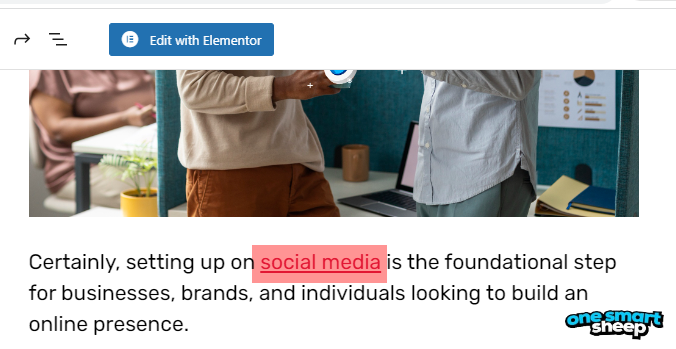
Etapa 2. Selecione o texto com o link:
Clique no widget ou seção de texto que contém o link que você deseja modificar. Destaque o URL ou texto específico para o qual deseja alterar a cor.

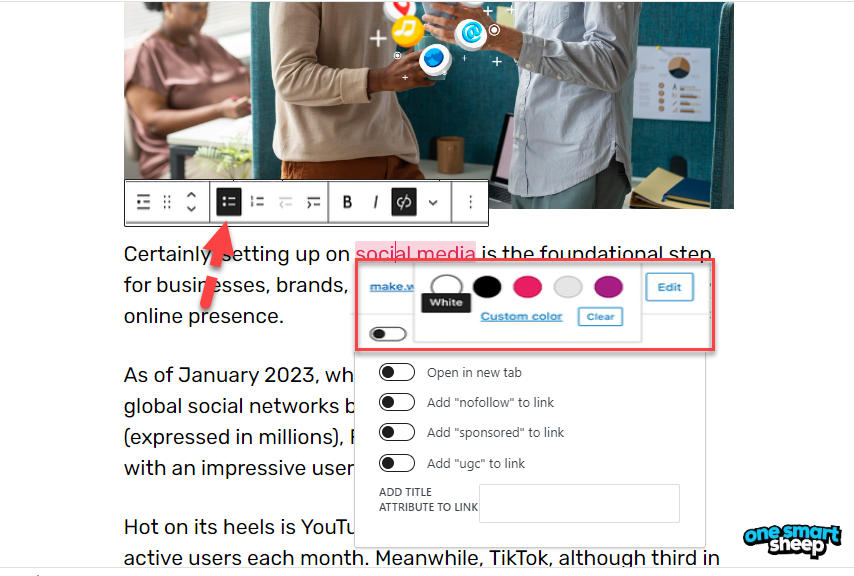
Etapa 3. Opções de link de acesso:
Com o texto selecionado, clique no ‘Link’ Ícone na barra de ferramentas Elementor. Isso deve abrir uma mini barra de ferramentas com opções de link adicionais.

Etapa 4. Alterar a cor do texto:
Na barra de ferramentas Elementor, você encontrará uma opção para ‘Cor do texto.’
Clique em ‘Text Color’ e depois selecione ‘Cor personalizada’ ou escolha entre cores predefinidas.
Selecione uma nova cor para o seu link usando o seletor de cores.

Coisa a lembrar: Seguindo estas etapas, você pode alterar facilmente a cor dos links individuais em uma página usando o Elementor. Esse método é particularmente útil para destacar links específicos ou criar contraste nas páginas de destino e outras seções importantes do seu site.
Método 6: Altere a cor do link através do elementor Page Builder
Para alterar a cor do link no WordPress usando o Elementor Page Builder, siga estas etapas:
Etapa 1. Editor de Elementor Open:
Abra a página ou postagem no WordPress, onde deseja alterar a cor do link. Clique em ‘Editar com Elementor’ Para iniciar o Elementor Page Builder.

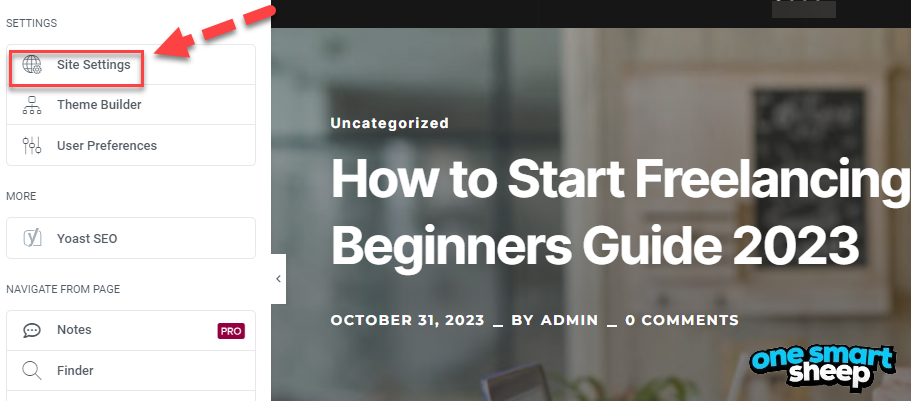
Etapa 2. Configurações do site de acesso:
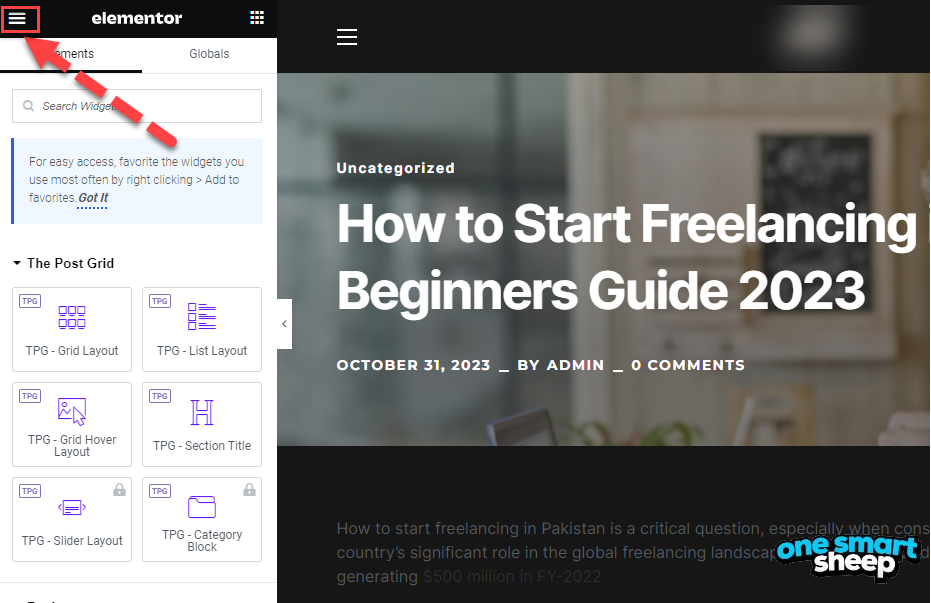
No editor do Elementor, clique no Ícone de hambúrguer (três linhas) no canto superior esquerdo.

Selecione ‘Configurações do site’ Do menu.

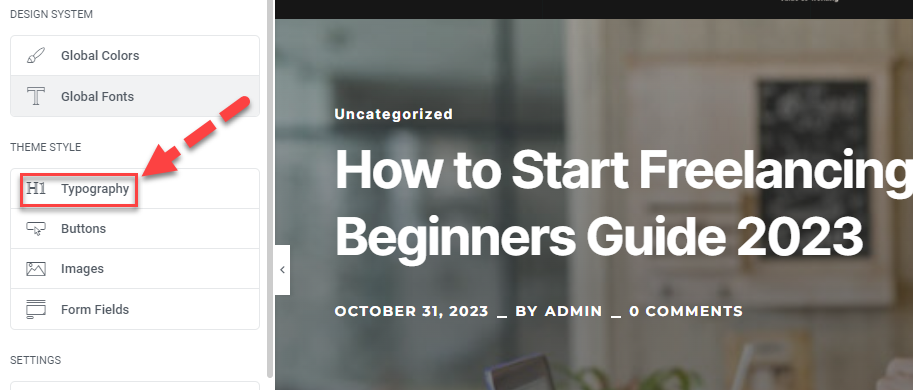
Etapa 3. Navegue até as configurações da tipografia:
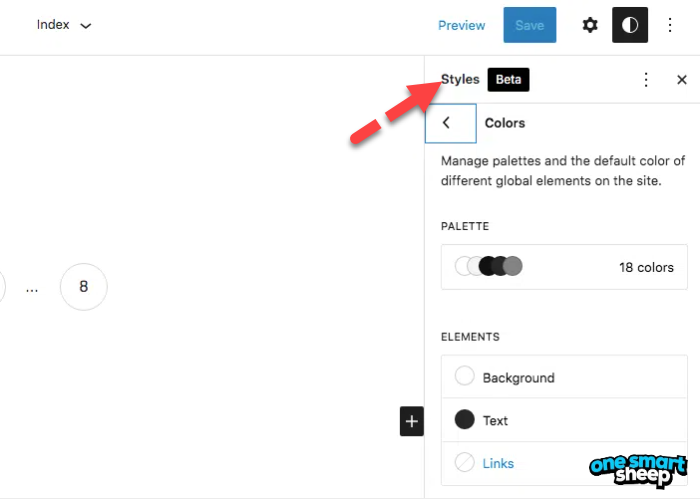
Nas configurações do site, clique em ‘Tipografia’. Aqui, você pode modificar a cor do link para o seu estado padrão (não selecionado).

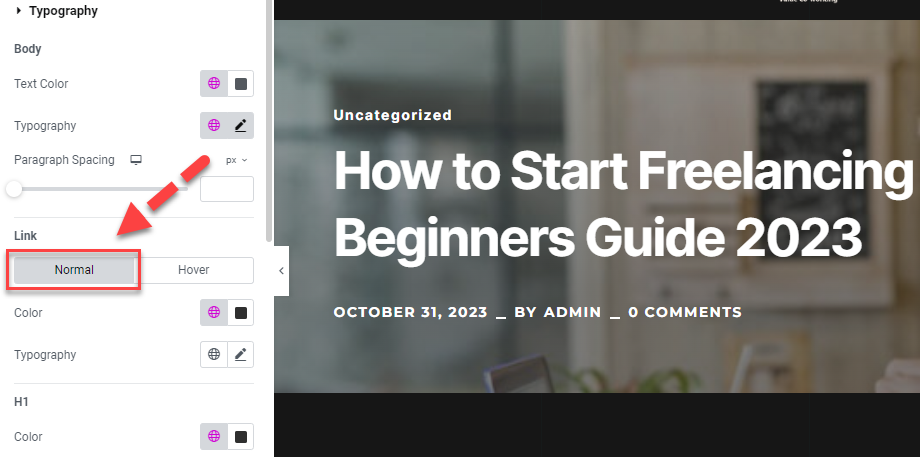
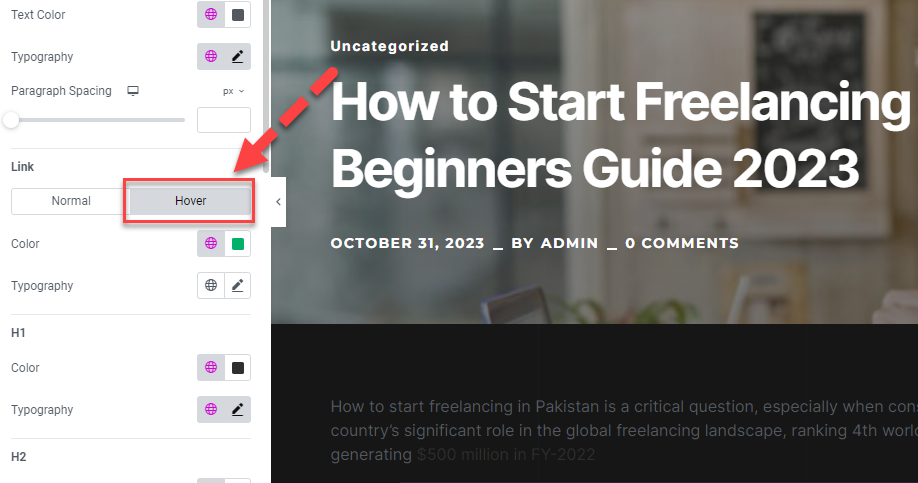
Certifique -se de que o ‘Normal’ A guia é selecionada para configurações de cor do link padrão.

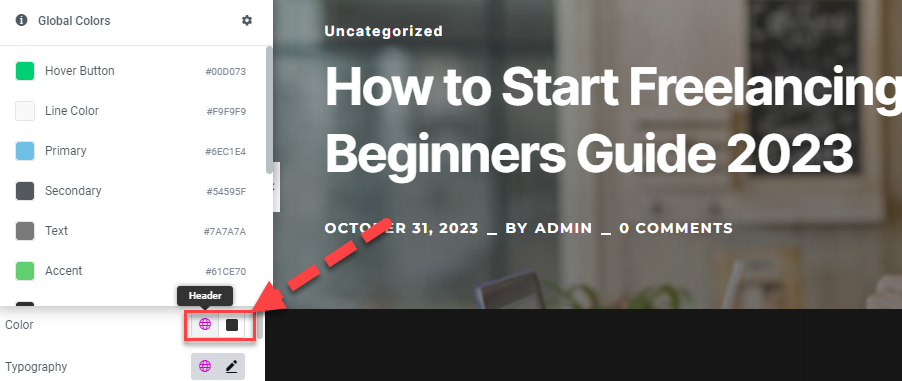
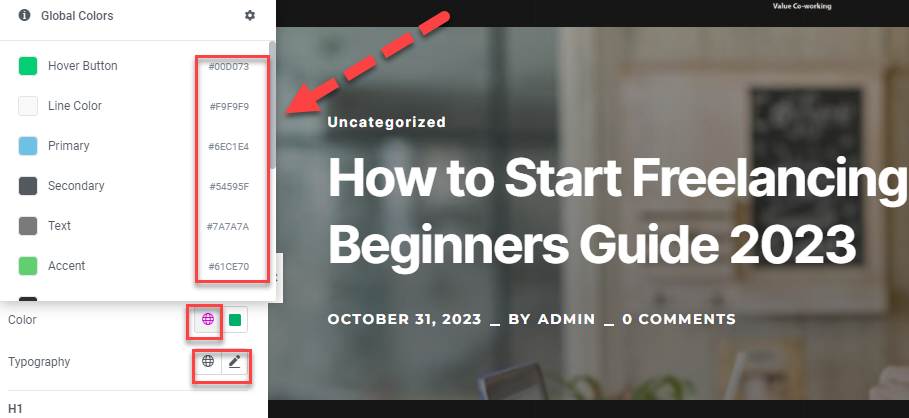
Etapa 4. Alterar a cor do link:
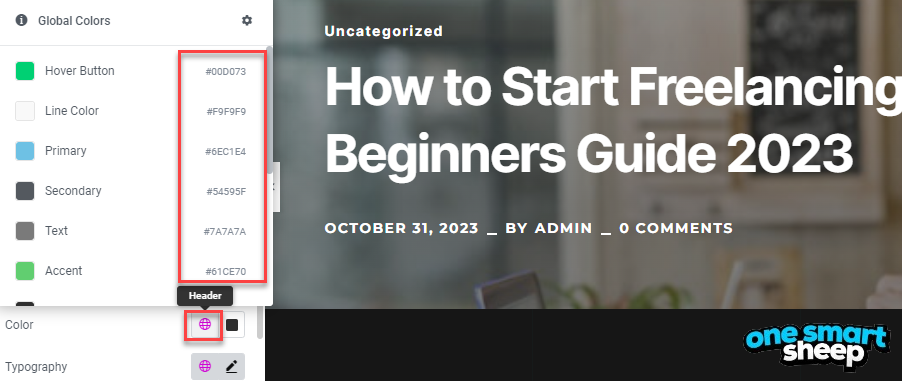
Clique nos ícones de configuração de cores. O primeiro ícone geralmente lista as cores definidas globalmente do seu tema, enquanto o segundo abre o seletor de cores do WordPress.

Escolha a cor desejada para os links.

Etapa 5. Ajuste os atributos da tipografia (opcional):
Na seção de tipografia, você também tem opções para alterar o estilo, o espaçamento das letras e a altura da linha dos links.
Faça quaisquer ajustes adicionais de tipografia, conforme necessário.
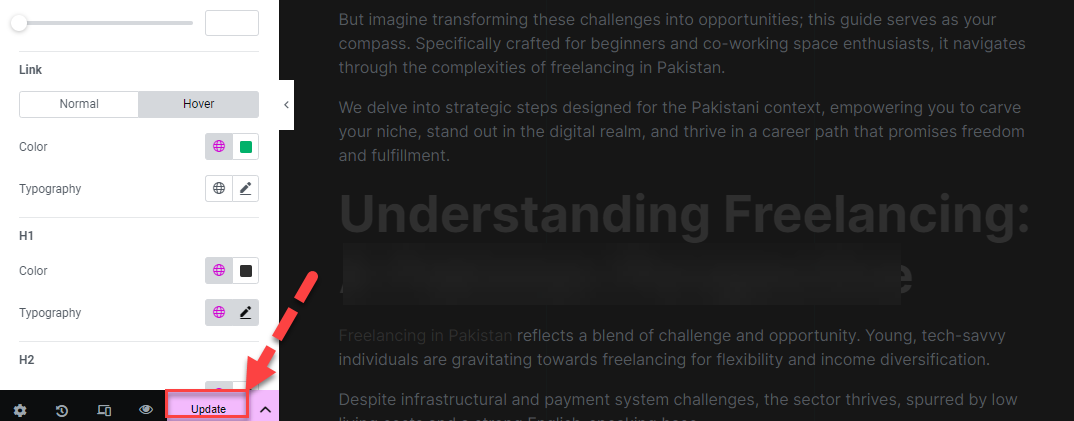
Etapa 6. Defina a cor do hover:
Para alterar a cor pairar (cor quando o cursor estiver acima do link), mude para o Guia ‘Passe o mouse’ no menu.

Use o Cor e tipografia Configurações para definir um efeito de pairar exclusivo para os links.

Etapa 7. Salvar alterações:
Depois de ficar satisfeito com as configurações de cor e tipografia, clique no ‘Atualizar’ botão.

O Elementor aplicará essas alterações a todos os links em suas páginas e modelos projetados pelo Elementor.
Por que você precisa alterar a cor do link do seu site?
Como mencionei antes, pode haver várias razões pelas quais você deve alterar a cor do link em seu site. Aqui estão algumas razões pelas quais você considera fazê -lo.
- Experiência aprimorada do usuário: A diferenciação da cor do link do texto regular facilita para os usuários navegar no seu site. Melhora a experiência geral do usuário, tornando os elementos clicáveis claramente identificáveis.
- Apelo visual e consistência da marca: A personalização do Link Colors melhora a estética do seu site e mantém a consistência com o esquema de cores da sua marca. Essa consistência fortalece sua identidade de marca e torna seu site mais memorável e reconhecível para os visitantes.
- Visibilidade e acessibilidade: Uma cor diferente para links faz com que se destacem do texto regular, ajudando os usuários a identificar rapidamente elementos clicáveis. Isso é particularmente útil para a acessibilidade, pois facilita para pessoas com deficiência visual navegar no seu site.
- Consistência da marca: Se você tiver cores específicas da marca, alterar a cor do link para combinar com sua marca pode fazer com que seu site pareça mais coeso e profissional.
- Melhorando as taxas de cliques: Uma cor do link bem escolhida pode chamar a atenção e incentivar os usuários a clicar. Por exemplo, uma cor contrastante pode destacar links importantes, como chamadas de ação (CTAs), tornando-as mais envolventes.
- Concentre -se em conteúdo importante: Mudando as cores do link, você pode destacar conteúdo importante em seu site, como chamadas à ação, recursos importantes ou links de navegação. Esse destaque estratégico pode orientar o comportamento do usuário e melhorar a eficácia do seu conteúdo.
- SEO e engajamento: Links claros e distintos podem incentivar mais cliques, levando ao aumento do envolvimento do usuário e ao desempenho potencialmente aprimorado de SEO. Quando os usuários passam mais tempo interagindo com seu conteúdo, seu site será considerado mais valioso e relevante pelos mecanismos de pesquisa.
- Experiência do usuário: A personalização das cores do link ajuda os usuários a diferenciar os links visitados e não visitados, o que pode melhorar a navegação e a experiência do usuário.
- Apelo estético: Às vezes, a cor do link padrão pode não se adequar ao seu tema ou design. Alterar isso permite alinhar melhor as cores do link com o esquema de cores geral do seu site.
Termos mais relacionados para compreensão
Hiperlink Blue Hex
O código hexadecimal para o clássico Hyperlink Blue é uma sombra amplamente reconhecida que geralmente é usada para significar links clicáveis na web. Essa cor se tornou sinônimo de navegação e acessibilidade na web. O código hexadecimal para este hiperlink padrão padrão é #0000EE. Essa sombra em particular é brilhante o suficiente para se destacar contra fundos claros e escuros, tornando -a uma escolha prática para os designers da web.
Esse azul tradicional ajuda a garantir que os links sejam facilmente distinguíveis do texto regular, aprimorando a experiência do usuário, tornando a navegação intuitiva. O uso de uma cor específica e consistente para hiperlinks ajuda os usuários a identificar rapidamente itens acionáveis em uma página da Web.
Elementor Change Link Color
No Elementor, um popular construtor de páginas do WordPress, alterar a cor do link é um processo direto que permite uma melhor personalização da aparência de um site para corresponder a uma estética de design específica. Para alterar a cor do link no Elementor, você normalmente iria para a guia Style no painel Elementor ao editar um widget de texto ou qualquer widget que contenha um link.
A partir daí, você pode acessar as configurações da tipografia onde as cores do link podem ser ajustadas de acordo com sua preferência. Esse recurso fornece flexibilidade para manter um esquema de cores coesivo em seu site, garantindo que os links possam ser facilmente vistos ou se misturam bem com o design geral, dependendo do resultado desejado.
Como mudar a cor do hiperlink
Alterar a cor do hiperlink no CSS é uma tarefa comum para os desenvolvedores da Web que desejam adaptar a aparência de um site. Para mudar a cor dos hiperlinks, você usaria o CSS color propriedade em conjunto com os seletores apropriados para links, normalmente aAssim, a:linkAssim, a:visitedAssim, a:hovere a:active. Ao especificar a propriedade de cores nesses seletores, você pode personalizar a aparência de hiperlinks em diferentes estados (link, visitado, pairar e ativo).
Isso permite uma experiência dinâmica do usuário, pois a cor dos links pode mudar, dependendo de um link ter sido visitado pelo usuário ou quando o mouse sobre ele, fornecendo feedback visual que pode melhorar a usabilidade e o apelo estético de um site.
O que é Link Blue Hex Code
O código hexadecimal para o clássico Hyperlink Blue é uma sombra amplamente reconhecida que geralmente é usada para significar links clicáveis na web. Essa cor se tornou sinônimo de navegação e acessibilidade na web. O código hexadecimal para este hiperlink padrão padrão é #0000EE.
Embrulhando
Alterar a cor do link no WordPress aprimora a experiência do usuário e alinha com a identidade visual da sua marca.
Exploramos seis métodos para personalizar as cores do link, variando do uso do WordPress Customizer, CSS personalizado, construtor de castores e construtor de páginas Elementor para alterações individuais de cores de link com elementor.
Cada método fornece orientações passo a passo, garantindo que você possa modificar efetivamente a aparência do seu site, seja você é iniciante ou um usuário experiente.
Das alterações globais aos ajustes de links individuais, essas técnicas oferecem flexibilidade na personalização do site, permitindo destacar conteúdo importante e melhorar a navegação e a estética no seu site WordPress.
Lembre -se de que as cores de link consistentes e distintas não apenas melhoram o envolvimento do usuário, mas também podem ajudar no desempenho do SEO.
Com esses métodos, você pode facilmente destacar seus links, atrair atenção e melhorar a navegação. Então, você está pronto para levar suas habilidades de personalização ainda mais? Visita Uma ovelha inteligente Para explorar mais maneiras de adaptar seu site WordPress para se ajustar ao estilo exclusivo da sua marca.
Perguntas frequentes
Aqui estão algumas perguntas frequentes para aqueles que desejam aprender a alterar a cor do link no WordPress.
1. Posso mudar a cor do hiperlink?
Sim, você pode alterar a cor dos hiperlinks. Isso geralmente é feito através de CSS no desenvolvimento da web, onde você pode especificar a cor para o Tags, ou através de opções em suas configurações de tema WordPress, onde você pode encontrar opções para personalizar a aparência dos links.
2. Como adiciono um botão de cor ao WordPress?
Para adicionar um botão colorido no WordPress, você tem dois métodos principais. O primeiro é usando um plug -in do WordPress que oferece opções de botões personalizáveis, o que permite uma interface fácil selecionar cores e estilos. O segundo método envolve a adição de código CSS personalizado ao seu tema. Isso requer especificar manualmente os estilos para elementos de botão no arquivo CSS do seu site.
3. Por que os hiperlinks são sempre azuis?
A cor azul padrão para hiperlinks é uma convenção padrão estabelecida nos primeiros dias da Internet. Isso foi escolhido por seu alto contraste com um fundo branco e por ser facilmente distinguível do texto regular, deixando claro para os usuários que é clicável.
4. Você pode alterar a cor do hiperlink no CSS?
Sim, você pode alterar a cor do hiperlink usando CSS. Atingindo a âncora () Elementos no seu arquivo CSS, você pode definir a propriedade Color como qualquer valor desejado. Essa personalização permite uma aparência consistente que corresponda ao design geral do seu site.
5. É possível usar cores diferentes para hiperlinks diferentes?
Sim, você pode usar cores diferentes para diferentes hiperlinks atribuindo classes ou IDs exclusivos a cada link e estilizando -os individualmente no seu arquivo CSS.
6. Como alterar a cor do link no WordPress para uma página específica?
Use a classe CSS personalizada para a classe exclusiva da página (por exemplo, .Página-Id-42 a {color: #ff5733;}) no personalizador WordPress em “CSS adicional”.
7. Como alterar a cor do link no WordPress usando o Elementor?
No Elementor, vá para o widget ou seção, clique na guia “Estilo” e ajuste a cor do link em “tipografia” – não é necessário CSS.